画像部分が「×」マークになってしまうことを避けるには?
標的型攻撃メール訓練を実施する際、メール本文に画像を配置して、リアルなフィッシングメールを再現したいと考える担当者は多いはずです。
しかし実際に訓練メールを送信してみると、
画像が表示されず「×」マークになってしまうという問題に直面します。
これは、メールクライアントの多くがセキュリティ上の理由から、外部サイトから画像を自動で読み込まない設定になっているためです。
では、どうすればメール内に画像を確実に表示させられるのでしょうか?
💡そこで登場するのが…
Base64エンコードによる画像の埋め込みです!
🧩Base64エンコードとは?
Base64とは、画像や音声などのバイナリデータをテキスト形式に変換する技術です。
これを使うことで、画像データをHTMLの中に直接埋め込むことができます。
つまり、画像ファイルを外部に置く必要がないため、
メールクライアントが外部通信をブロックしても画像が正しく表示されるのです。
✍️HTMLメールへの埋め込み方法
以下は、Base64でエンコードした画像をメール本文に表示するHTMLの記述例です。
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA..." alt="サンプル画像" />
この中の「data:image/png;base64,」の後に続く長い文字列が、Base64形式に変換された画像データです。
💡ポイント
image/pngの部分は、使用する画像の形式(JPEGやGIF等)に応じて書き換えてください。- 画像サイズが大きいとメールサイズが膨らむため、できるだけ容量の小さい画像を使いましょう。
- 一般的に、30KB以内の画像サイズが推奨です。
🔧Base64エンコードのやり方(画像変換手順)
以下の手順で簡単に画像をBase64に変換できます。
✅ オンラインツールを使う場合
- Base64エンコードを行ってくれるサイト(Web ToolBox など)にアクセス
- 画像ファイルをアップロード
- 自動生成されたBase64文字列をコピー
✅ コマンドライン(Linux/macOS)を使う場合
コマンド例: base64 sample.png > image.txt
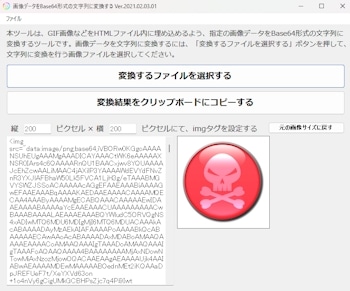
✅ 標的型攻撃メール対応訓練実施キットに付属のBase64変換ツールを使う場合
- ツールに変換対象の画像ファイルを読み込み
- 変換結果をクリップボードにコピー
- HTMLデータ内にペースト

画像データが正しくBase64エンコードができているかどうかは、以下のHTMLコードをメモ帳などのテキストエディタに貼り付けてimg.htmlなどとして保存し、Webブラウザで開いてみた際に、画像が正しく表示されるかどうかで確認することができます。
<html><body><img src="Base64エンコードした文字列" alt="サンプル画像" />
</body></html>
🚨注意点
- 一部のメーラー(特にOutlook)では、Base64画像を正しく表示できないことがあります。
⇒ メールを送る前に、想定される環境でテスト表示することが重要です。
- 画像が多いと迷惑メール判定を受けやすくなる場合があります。
⇒ 画像の使用は本当に必要な場面に限定しましょう。
| 項目 | メリット | 注意点 |
|---|---|---|
| Base64画像埋め込み | 外部通信なしで画像表示が可能 | メールサイズが大きくなる・メーラーによって非対応もあり |
✅Webページを単体ファイル化する際にも使える
画像データをBase64エンコードにてテキストデータ化し、HTMLコードのimgタグに設定するファイル名の代わりにテキストデータ化した画像データを設定する方法は、メールに限らず、HTMLファイルにも適用することができます。
Webページを外部リンクに頼らない単体のHTMLファイルとすることで、外部のサーバーにアクセスができないような環境下でもレイアウトを崩すこと無く、Webページを表示することができますので、訓練メールにHTMLファイルを添付するような訓練や、外部サイトへのリンクが使えないような環境で種明かしページを表示するような用途に応用することができます。
標的型攻撃メール訓練のリアリティを追求する上で、画像の表示は大きな効果をもたらします。
画像部分が「×」マークになってしまうことを避けたいという場合は、事前テストは必要ですが、今回ご紹介したBase64エンコードによるHTMLデータ内への画像埋め込みについて考えてみていただければと思います。